Flutter and React Native is mobile application development technologies. By using these we can develop applications for Android and iOS. Both are used to develop the same mobile and web applications, it is crucial to understand the difference between these and to choose the right one for you.
What is React Native?
React Native is a framework written in JavaScript, This is an advantage for React Native since JavaScript is one of the most popularly used languages in the world. By using React we can develop both Android and iOS mobile applications. The Development time is slow when compared with flutter
What is Flutter?
Flutter is a Cross-platform mobile application development framework written in the Dart Language developed by Google. Developers can build applications for Android, iOS, web, and desktop applications in a single code base. The development time is fast when compared with React Native.
Let’s see the difference between React and Flutter in the terms of the user interface, Performance, Popularity.

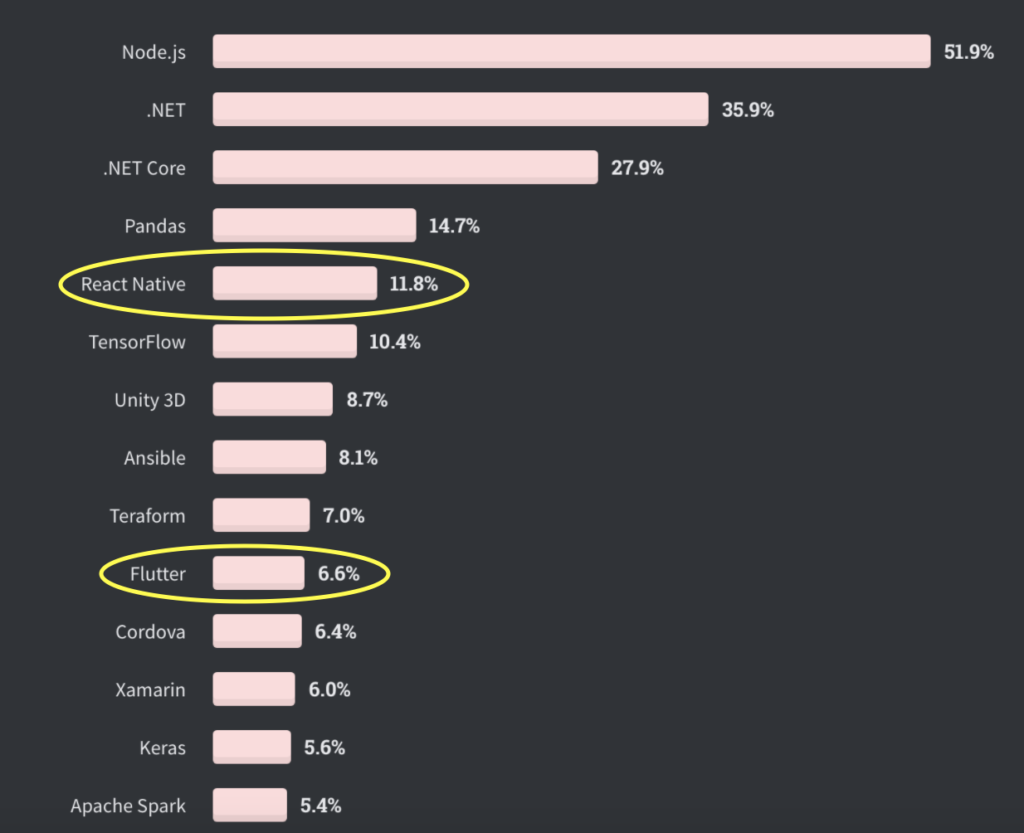
React Native is almost twice as popular as Flutter according to developers participating in the “Most Popular Technologies” category on Stack Overflow Survey 2020. Source: Stack Overflow Survey 2020
Flutter vs React Native
Language
React Native – React Native is entirely written in JavaScript, This is the main advantage since javascript is mostly used today.
Flutter – Flutter is written in the Dart Language, Dart language was introduced by Google and used by the developers.
User Interface (UI)
React Native – React Native is based more on native components.
Flutter – Flutter uses visual, structural, and interactive widgets. These widgets are built-in UI components that replace native components.
Performance
React Native – React uses JavaScript to connect native components via a bridge. The speed of development and running time are slower when compared with Flutter.
Flutter – There is no bridge for initiating interactions with the native components. Hence, interactions are faster, it improves the overall performance of the application.
Documentation
React Native – React Native has general documentation. This framework depends on external development kits.
Flutter – Flutter documentation is easy to read and has detailed content.
Industry Trends
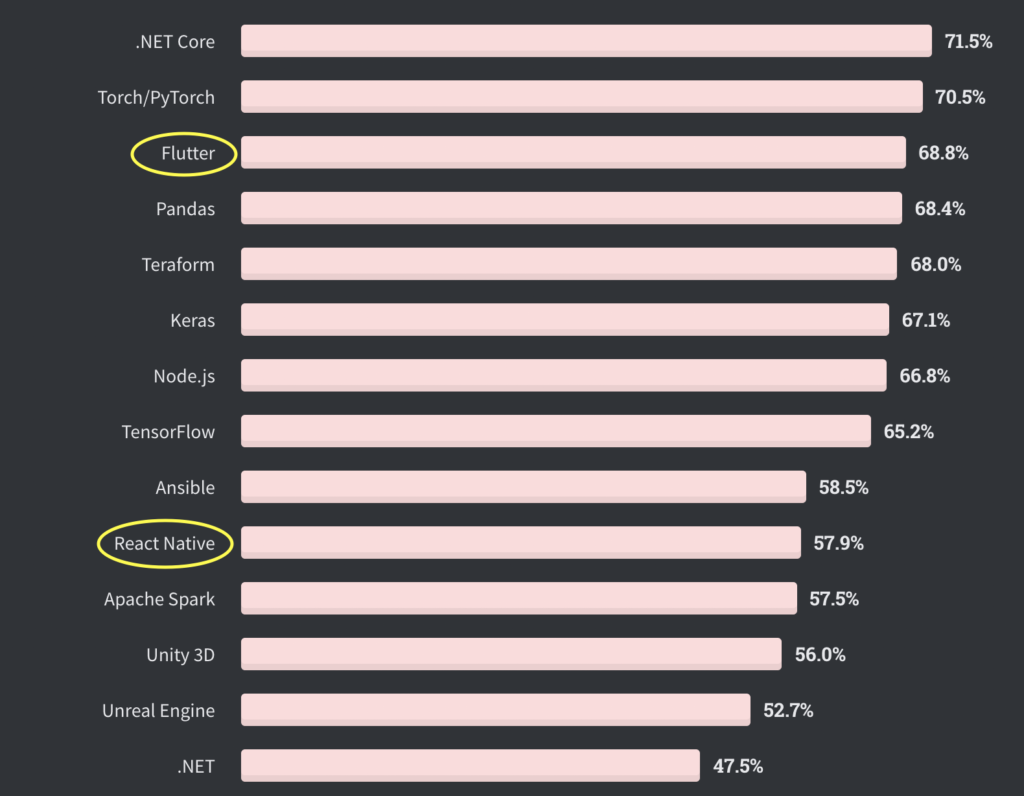
Flutter is more developer-friendly, Dart is used as a programming language and it is easy to understand. Dart is also closer to programming languages used in native mobile application development. Flutter placed third in the “Most Loved Tools” category in Stack Overflow Survey 2020.

The most loved tools. Source: Stack Overflow Survey 2020
Here are some of the companies using React Native.
- Facebook, Facebook Ads Manager, Facebook Analytics.
- Skype
- Tesla
- Uber
- Discord
- Wix.com
Some of the companies using Flutter are.
- Alibaba
- Tencent
- Dream11
Here is a comprehensive table for your convenience.
| Feature | React Native | Flutter |
| Language | JavaScript | Dart |
| User Interface | External UI kits, more UI options | Pre-built widgets, lesser UI customizations |
| Performance | Comparatively slower | Fast as it avoids bridges |
| Documentation | Disorganized | Simple |
| Popularity | More popular | Less popular |
| Community Support | Large | Relatively small |
Conclusion
We hope this article gave you some clarity on the two frameworks. If you wish to develop React or Flutter Applications, then contact Hire Indian Coder.
Hire Indian coders who are skilled in the latest mobile technologies and platforms. Outsource Mobile App development services to Hire Indian Coders at a low cost without compromise in quality. Rent a coder or App developer who is experienced in mobile app development.